Poznáte to. Nachystáte si cover photo na svoju FB stránku podľa toho, čo nájdete na internete. Nahráte ju na stránku, pozriete si ju na mobile a…katastrofa. Čo s tým?
Na oficiálnom FB supporte sa dočítate, že cover photo:
- Sa zobrazuje v rozlíšení 820×312 pri prehliadaní na počítači,
- no v rozlíšení 640×360 pri prehliadaní na mobile.
No a práve v tom je problém. Nemusíte mať Nobelovu cenu za matematiku, aby ste videli, že ide o odlišný pomer strán. Skrátka, na mobiloch sú cover užšie a vyššie, tak ako displej vášho mobilu, keď ho držíte vertikálne.
Ak teda umiestnite text alebo výrazný vizuálny prvok do ľavého alebo pravého okraja obrázku, na mobile sa oreže, v aplikácii na Androide sa navyše zhora pridajú ovládacie prvky a vyhľadávacie pole. Naopak, na počítačoch zas bude problém s hornou a dolnou časťou:

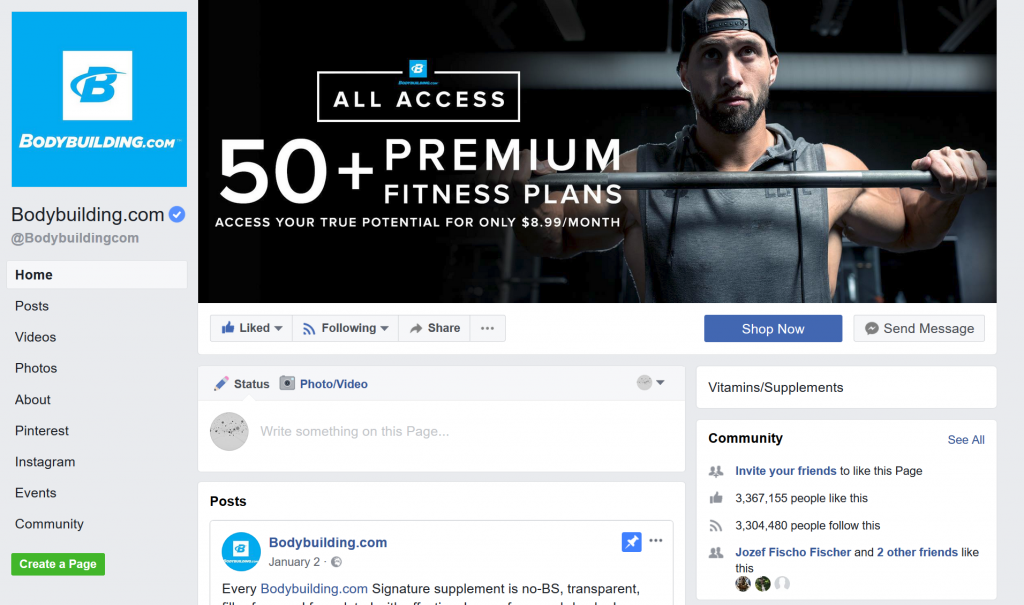
Cover photo na počítači s textom na kraji – všetko vyzerá v poriadku

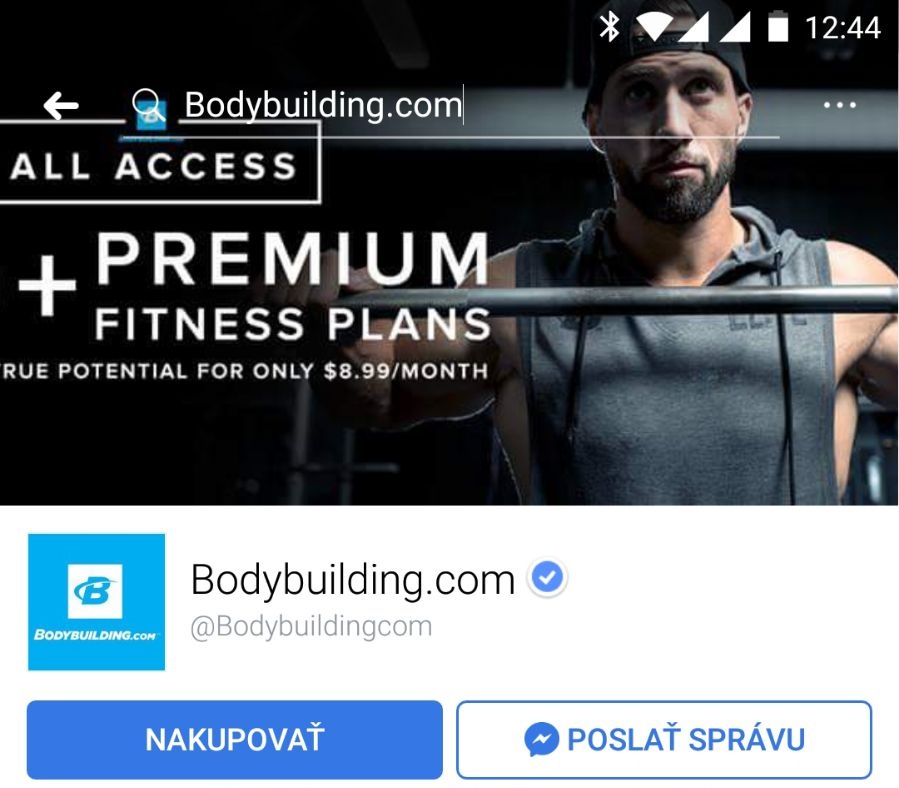
Tá istá cover photo na mobile – text je orezaný, do grafiky zasahuje vyhľadávacie pole a lišta Androidu
Riešenie
Choďte Facebooku oproti. Nachystajte si cover v rozmeroch 820×360 a pri jej tvorbe rátajte s orezanými časťami.
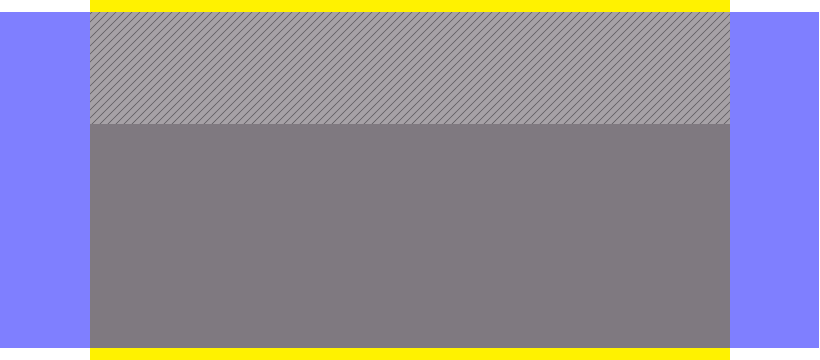
Ukážeme si to na obrázku:

- Modré plochy tejto cover photo budú viditeľné len na počítači.
- Žlté plochy budú viditeľné len na mobile.
- Šedá plocha bude viditeľná na oboch zariadeniach.
- Šrafovaná plocha je vyhradená vyhľadávaciemu poľu FB aplikácie a ovládacím prvkom OS Android.
- Biele rohy nebudú viditeľné nikde, len keď si niekto cover photo rozklikne.
Pravidlo je teda jednoduché: Hlavné prvky umiestňujte do stredu. Ako vidíte na screenshotoch vyššie, v najnovšej verzii mobilnej aplikácie a Androidu do cover photo zasahuje aj vyhľadávacie pole a sčasti sa zasúva pod priehľadnú lištu. To vám uberie ďalšiu tretinu priestoru. Treba na to myslieť, keďže aj to môže kolidovať napríklad s textom.
Najviac “safe” je teda oblasť v dolných 2/3 stredu obrázka. Aby ste to mali ľahšie, pripravil som pre vás .psd template pre Photoshop, do ktorého si môžete umiestniť svoju fotku a prostredníctvom Vrstiev a vodiacich čiar uvidíte, ktoré časti sa na ktorom zariadení orežú.
Stiahnuť template Cover Photo pre Photoshop
Po správnom umiestnení si obrázok uložte, nahrajte na Facebook a už si len užívajte cover, ktorá bude vyzerať dobre na všetkých zariadeniach.








 Potrebujete pomôcť so správou firemných sociálnych sietí alebo máte záujem o konzultáciu?
Potrebujete pomôcť so správou firemných sociálnych sietí alebo máte záujem o konzultáciu?